GALLERY FOTO ZOOM EFFECT CSS3
GALLERY FOTO ZOOM EFFECT CSS3
GALLERY FOTO ZOOM EFFECT CSS3
Berikut ini adalah langkah-langkah dan penjelasan tentang cara pembuatan gallery foto GALLERY FOTO ZOOM EFFECT CSS3:
1. Tuliskan skrip perikut untuk membuat dasar zoom effect.
Keterangan skrip di atas adalah sebagai berikut.
.img{ adalah untuk mendefinisikan bahwa skrip diatas igunakan untuk class yang bernama img.
.img:hover{ adalah untuk mendefinisihan efek class img setelah kursor menyentuhnya.
2. Untuk menggunakan style di atas pada skrip html adalah sebagai berikut.
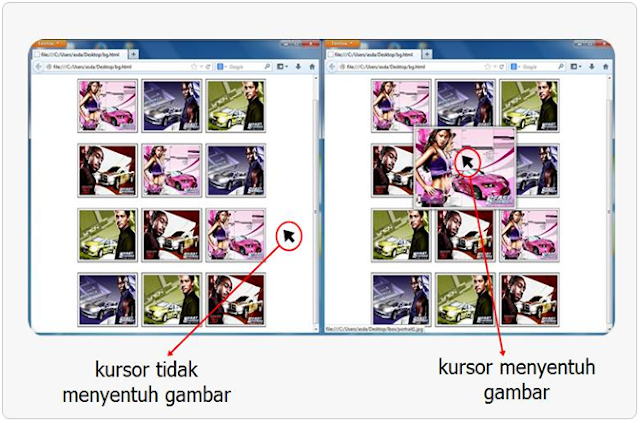
3. Hasil skrip html di atas dapat dilihat pada Gambar berikut
4. Sedangkan untuk membuat gallery foto sederhana pada sebuah tampilan HTML adalah dengan menuliskan skrip berikut.
5. Hasil dari skrip diatas akan seperti gambar berikut
1. Masuk ke halaman dasboard blog Anda.
2. Kmudian masuk ke halaman Template Anda untuk mengubah tampilan template default dengan klik tombol Sesuaikan, lalu setelah pindah halaman klik menu Tingkat lanjut dan klik tombol tambahkan CSS. Selanjutnya tambahkan skrip CSS berikut.
3. Setelah selesai menambahkan style kemudian klik tombol Terapkan ke Blog.
4. Kemudian upload-lah gambar-gambar atau foto yang akan Anda jadikan gallery pada bagian posting seperti biasanya pada saat Anda mengupload gambar dengan cara klik tombol Entri Baru, kemudian setelah masuk halaman posting lalu klik tombol tambahkan Image dan ikuti langkah selanjutnya.
5. Setelah selesai mengupload gambar, kemudian klik tombol mode HTML untuk mengatur tampilan HTML posting anda.
6. Sruktur HTML standar untuk sebuah postingan gambar Anda biasanya akan berbentuk seperti berikut.
7. Jika Anda memposting lebih dari satu gambar maka skrip diatas akan tercetak berulang dengan menggunakan sebagai pemisah antara skrip gambar satu dengan skrip gambar yang lain dan hanya link gambarnya yang akan berubah. Sebagai contoh adalah sebagai berikut.
8. Kemudian gunakanlah setiap link gambar pada skrip <a href=”link-gambar></a> jangan menggunakan link gambar pada bagian <img> atau gambar ukuran mini dan ubahlah bentuk html standar tersebut menjadi seperti berikut.
Contoh penerapan ke blog:
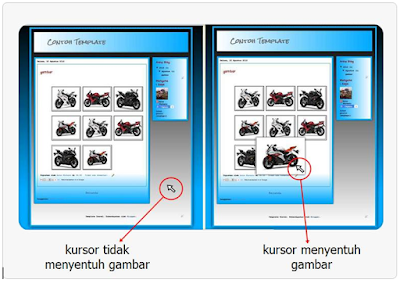
9. Klik tombol Lihat Blog untuk melihat hasilnya. Maka hasilnya akan seperti berikut.
10. Jika Anda ingin setiap foto yang anda upload memiliki efef zoom tanpa mengubah skrip html pada posting maka tambahkan skrip CSS berikut pada pengaturan tingkat lanjut template Anda.
GALLERY FOTO ZOOM EFFECT CSS3
GALLERY FOTO ZOOM EFFECT CSS3
GALLERY FOTO ZOOM EFFECT CSS3 ini membutuhkan banyak foto didalamnya sehingga diharapkan untuk mengupload foto pada postingan karena yang akan dirubah adalah skrip pada postingan Anda.
CARA PEMBUATAN:
Berikut ini adalah langkah-langkah dan penjelasan tentang cara pembuatan gallery foto GALLERY FOTO ZOOM EFFECT CSS3:1. Tuliskan skrip perikut untuk membuat dasar zoom effect.
Keterangan skrip di atas adalah sebagai berikut.
.img{ adalah untuk mendefinisikan bahwa skrip diatas igunakan untuk class yang bernama img.
.img:hover{ adalah untuk mendefinisihan efek class img setelah kursor menyentuhnya.
2. Untuk menggunakan style di atas pada skrip html adalah sebagai berikut.
3. Hasil skrip html di atas dapat dilihat pada Gambar berikut
4. Sedangkan untuk membuat gallery foto sederhana pada sebuah tampilan HTML adalah dengan menuliskan skrip berikut.
5. Hasil dari skrip diatas akan seperti gambar berikut
CARA PENERAPAN GALLERY FOTO ZOOM EFFECT CSS3 PADA BLOG:
Berikut adalah cara menerapkan pembuatan gallery foto dengan zoom effect ke dalam template blog.1. Masuk ke halaman dasboard blog Anda.
2. Kmudian masuk ke halaman Template Anda untuk mengubah tampilan template default dengan klik tombol Sesuaikan, lalu setelah pindah halaman klik menu Tingkat lanjut dan klik tombol tambahkan CSS. Selanjutnya tambahkan skrip CSS berikut.
3. Setelah selesai menambahkan style kemudian klik tombol Terapkan ke Blog.
4. Kemudian upload-lah gambar-gambar atau foto yang akan Anda jadikan gallery pada bagian posting seperti biasanya pada saat Anda mengupload gambar dengan cara klik tombol Entri Baru, kemudian setelah masuk halaman posting lalu klik tombol tambahkan Image dan ikuti langkah selanjutnya.
5. Setelah selesai mengupload gambar, kemudian klik tombol mode HTML untuk mengatur tampilan HTML posting anda.
6. Sruktur HTML standar untuk sebuah postingan gambar Anda biasanya akan berbentuk seperti berikut.
7. Jika Anda memposting lebih dari satu gambar maka skrip diatas akan tercetak berulang dengan menggunakan sebagai pemisah antara skrip gambar satu dengan skrip gambar yang lain dan hanya link gambarnya yang akan berubah. Sebagai contoh adalah sebagai berikut.
8. Kemudian gunakanlah setiap link gambar pada skrip <a href=”link-gambar></a> jangan menggunakan link gambar pada bagian <img> atau gambar ukuran mini dan ubahlah bentuk html standar tersebut menjadi seperti berikut.
Contoh penerapan ke blog:
9. Klik tombol Lihat Blog untuk melihat hasilnya. Maka hasilnya akan seperti berikut.
10. Jika Anda ingin setiap foto yang anda upload memiliki efef zoom tanpa mengubah skrip html pada posting maka tambahkan skrip CSS berikut pada pengaturan tingkat lanjut template Anda.




Comments
Post a Comment